Webサイトのページスピードは、UX(ユーザーエクスペリエンス)や検索順位に影響するため、サイト改善の重要課題と言えます。
Googleが提供している計測ツールGoogle PageSpeed Insightsによるページスピードの改善方法をご紹介します。
目次
- Google PageSpeed Insights(ページスピードインサイト)の測定と改善
- Google PageSpeed Insights(ページスピードインサイト)による改善|画像最適化
- Google PageSpeed Insights(ページスピードインサイト)による改善|画像読み込み設定
- Google PageSpeed Insights(ページスピードインサイト)による改善|HTML・CSS・JavaScriptの最適化
- Google PageSpeed Insights(ページスピードインサイト)による改善|サーバーの設定
- Google PageSpeed Insights(ページスピードインサイト)による改善のFAQ

Google PageSpeed Insights(ページスピードインサイト)の測定と改善
Google PageSpeed Insights(ページスピードインサイト)とは、Googleが無料で提供しているWebページのパフォーマンス測定ツールです。URLを入力するだけで、ページの表示速度や応答速度などの指標を測定・分析し、測定結果と合わせた改善項目と改善方法が提案されます。
提案された項目を修正することで、ページスピードの改善やUX(ユーザーエクスペリエンス)向上につながり、Googleの評価も高まり検索順位の上昇要因の一つになります。
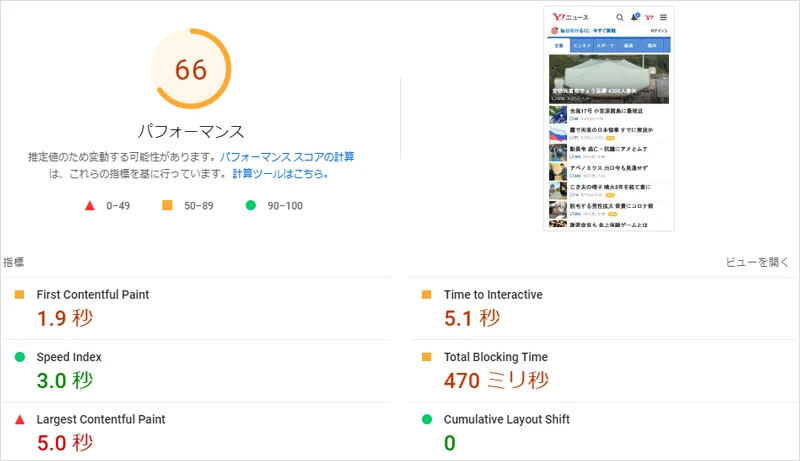
Google PageSpeed Insights(ページスピードインサイト)の測定結果
Google PageSpeed Insightsでは、モバイル・PC等の実際のユーザー環境とシミュレーション環境でのページスピードとサイトパフォーマンスが測定できます。

サイトパフォーマンススコアの各指標を元に、改善できる項目と対応後に短縮できる時間(推定)が提示されます。優先すべき改善項目が赤色の三角マーク、改善した方が良い項目はオレンジ色の四角マークで表記されます。

改善できる各項目の右側の下矢印をクリックすると、改善すべきファイルや改善方法の詳細、改善後の予測数値などが表示されます。

Google PageSpeed Insights(ページスピードインサイト)の改善項目
Google PageSpeed InsightsでWebページを測定した際に提示される主な改善項目をご紹介します。
画像最適化の改善項目
- 適切なサイズの画像
- 効率的な画像フォーマット
- 次世代フォーマットでの画像の配信
画像の読み込み設定の改善項目
- オフスクリーン画像の遅延読み込み
- Largest Contentful Paint の画像のプリロード
- 画像要素でWidth と heightが明示的に指定されていない(診断項目)
HTML・CSS・JavaScriptの改善項目
- 使用していない CSS・JavaScript の削減
- CSS・JavaScript の最小化
- レンダリングを妨げるリソースの除外
サーバー設定の改善項目
- テキスト圧縮の有効化
- 静的なアセットと効率的なキャッシュポリシーの配信(診断項目)
- 最初のサーバー応答時間を短縮
各項目の提示に対応することによって、ページスピードが改善され、PageSpeed Insightsのスコアも向上します。次項より、各項目に対応した改善方法をご紹介します。
Google PageSpeed Insights(ページスピードインサイト)による改善|画像最適化
画像ファイルは、テキストファイルに比べるとファイルサイズが大きく、ページスピードへの影響も大きくなります。ページスピードの改善には、画像を適切に設定する画像最適化が有効です。
適切なサイズの画像
- 各デバイスに適したサイズの画像を配信
- サイズに依存しないSVGなどのベクターベースの画像形式を採用(アイコン、ロゴなど)
効率的な画像フォーマット
- 画像(写真、ボタン、背景他)の性質に適した形式(JPEG、GIF、PNGなど)に変換し軽量化
- 画像のクォリティを維持しつつ圧縮し軽量化
次世代フォーマットでの画像配信
画像のファイル形式を次世代フォーマットに変更し、画質を落とさず軽量化し配信することが可能です。
- JPEG 2000
- WebP
- JPEG-XR
現状ではブラウザの対応状況に注意する必要があり、特にJPEG2000やJPEG-XRは対応が限られます。
JPEGやPNGに比べ、変換後の編集加工にも制限があります。
最新ブラウザの対応状況
| JPEG 2000 | WebP | JPEG-XR | |
|---|---|---|---|
| Edge | × | 〇 | 〇 |
| Chrome | × | 〇 | × |
| FireFox | × | 〇 | × |
| Safari | 〇 | 〇 | × |



画像の利用点数
画像の最適化ではありませんが、画像の文字やアイコンをテキストに変更し、画像の点数を減らすことによってページスピードを改善できます。
- 文字は画像でなくデバイスフォント(OS標準フォント)を利用
- Webフォントやアイコンフォントを活用
Google PageSpeed Insights(ページスピードインサイト)による改善|画像読み込み設定
画像の読み込む順番を入れ替えたり、読み込むタイミングを変更することによって、UX(体感速度)を向上できます。
Largest Contentful Paint(LCP) の画像のプリロード
Google PageSpeed Insightsの診断項目で最大コンテンツ(LCP)を確認し、プリロード(事前読込)の設定を行います。
LCPとは、表示された領域の最大のコンテンツ要素で、画像以外にもテキストブロックが含まれるケースもあります。
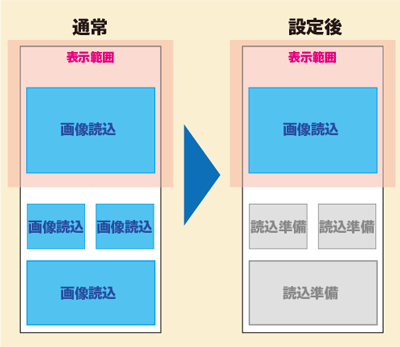
オフスクリーン画像の遅延読み込み
読み込む画像を、ユーザーがアクセスした際に初期表示されるものに制限し、スクロールにより表示対象となったタイミングで対象の画像が読み込まれるように設定します。

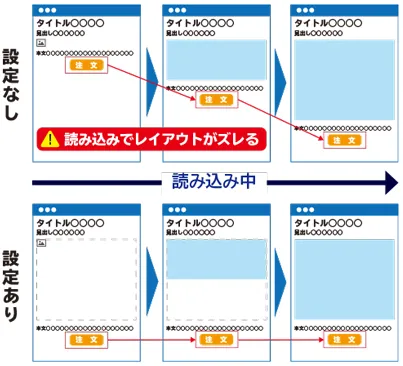
画像要素で width と height が明示的に指定されていない
ページスピードとは直接関係ありませんが、ページソースに画像の幅と高さを指定することで、閲覧時にコンテンツの位置がズレることを防ぎ、CLSを改善し、UX向上につながります。

Google PageSpeed Insights(ページスピードインサイト)による改善|HTML・CSS・JavaScriptの最適化
HTML・CSS・JavaScriptの軽量化、使用していないコードの削除、適切な読み込み設定によって、
全体的な通信量を抑えページスピードの改善につながります。
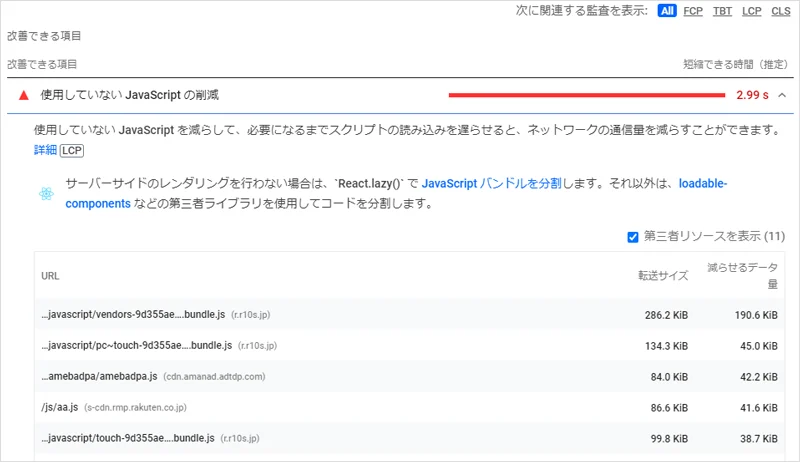
使用していないCSS・JavaScriptを削除
Chrome のデベロッパーツールの 「Covergage」で使用していないJavaScriptやCSSを調査し、使用率が低い JS・CSSは不要なコードを削除したり別ファイルに分割します。
ファーストビューのコンテンツで使用されていないCSSの読み込みを遅らせることも、改善につながります。
CSS・JavaScriptの最小化
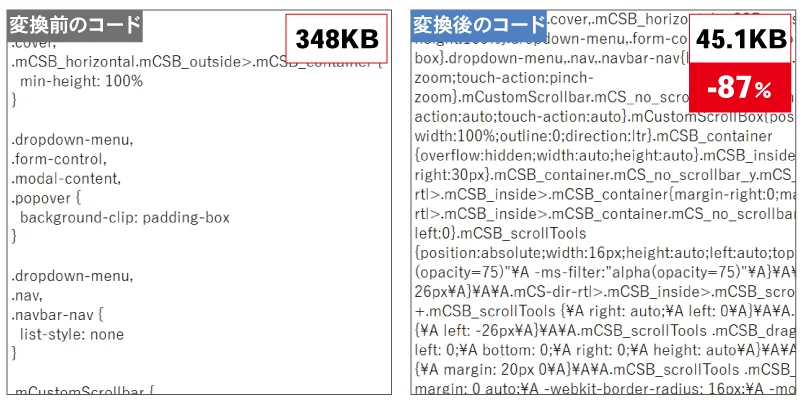
HTML・CSS・JavaScriptファイルのソースコードから、不要なスペース・改行・インデントなどを取り除き、ミニファイ化(圧縮)し、軽量化します。
通常は可読性が低いため、編集を目的とせずライブラリとして使用されます。

レンダリングを妨げるリソースの除外
Webブラウザがスクロールごとにコンテンツを読み込む際に、ページの上部でCSS・JavaScriptのダウンロードが始まると、スクロールが一時停止しレンダリングが遅れます。そのため、重要度が低いCSS・JavaScriptを除外します。
重要なCSS・JavaScriptをHTMLのインライン要素に設定
重要なCSS・JavaScriptはインラインで配信し、その他のCSS・JavaScriptは読み込みを遅延する設定にします。
必要なCSS・JavaScriptのみを読み込む設定
特定のページ、特定の状況やデバイスで必要なCSS・JavaScriptを指定し、その他のリソースは読み込まないか、読み込みを遅延する設定にします。
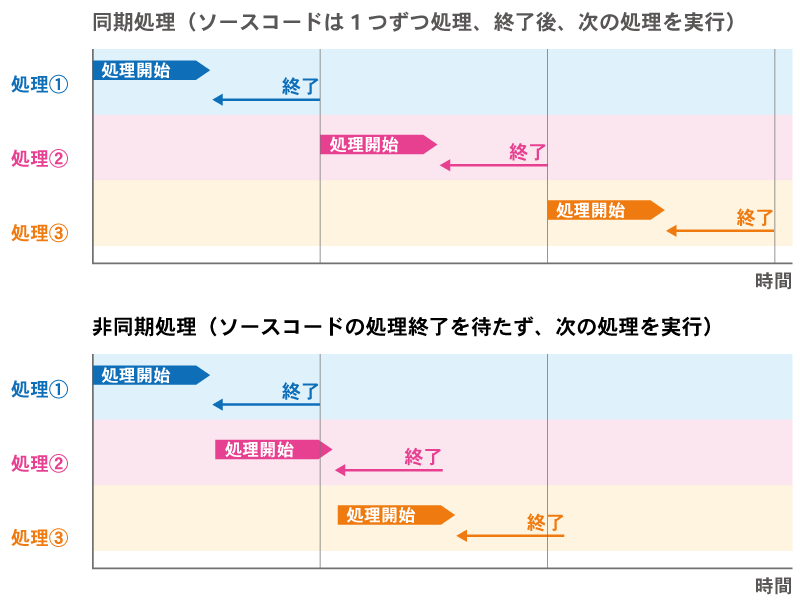
CSS・JavaScriptを非同期処理に設定
CSS・Javascriptを非同期処理に設定することで、外部ファイルの処理終了を待たず、その処理を止めることなく次の処理を実行するように設定します。

Google PageSpeed Insights(ページスピードインサイト)による改善|サーバーの設定
サーバー側の設定や構成、スペックを変更することでページスピードの改善が可能です。
テキスト圧縮の有効化
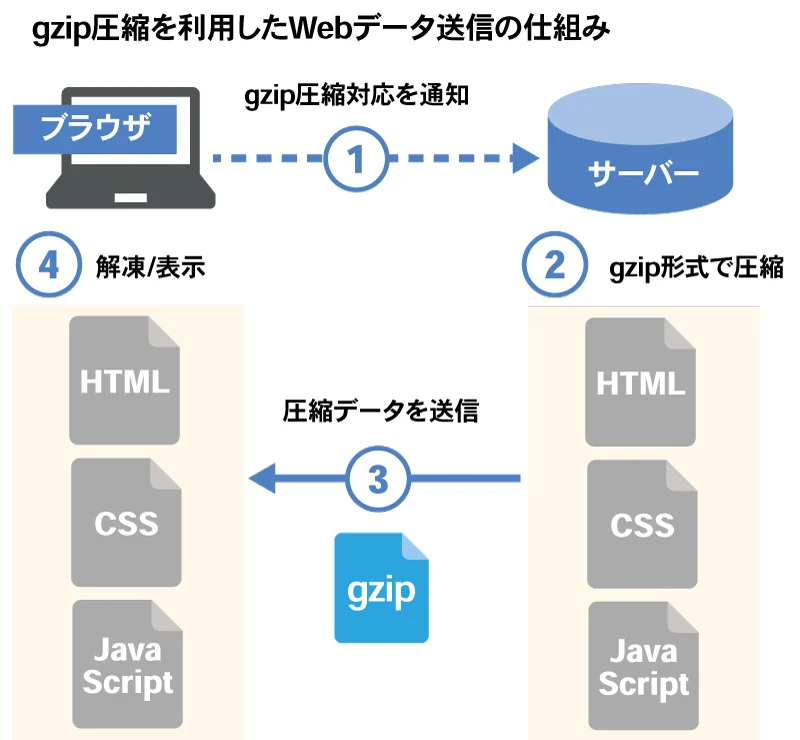
Webサーバーに置いてあるhtml・JavaScript・CSSなどのファイルをサーバーでgzip形式に圧縮してから送信することによって、ネットワークでのファイル転送量を減らすことができます。
gzip圧縮とは
gzip圧縮とは、gzipというデータ圧縮形式を利用しファイルの容量を削減することです。主にHTML・CSS・JavaScriptファイルなどに使用されます。
デメリットは、ブラウザにファイルを送信する度にデータ圧縮をするため、圧縮するデータ量が多くなるとサーバーや閲覧者のPCに負担がかかることです。

静的なアセットと効率的なキャッシュポリシーの配信
適切なブラウザキャッシュの設定によって、アセット(画像やCSS、JavaScript など)の読み込み速度を改善できます。
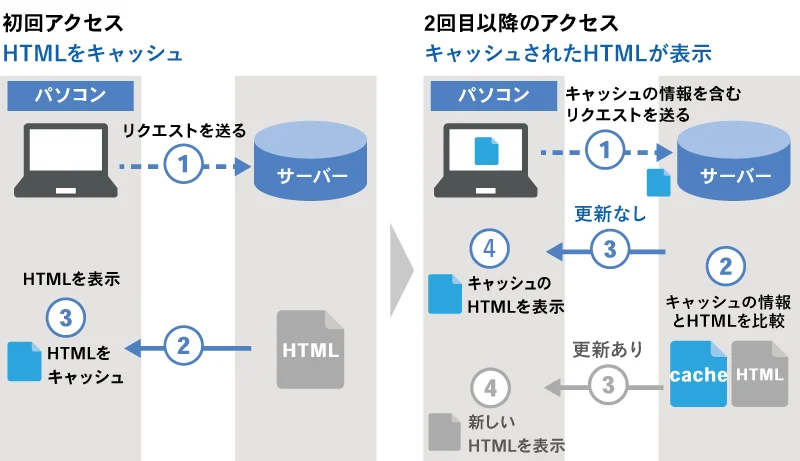
Webサーバ上の「.htaccess」ファイルで、画像・javascript・cssのキャッシュ期限をGoogleが推奨する1週間以上・最大1年間に設定します。2回目以降のアクセスでダウンロードを省略し、ページスピードが改善されます。
ブラウザキャッシュとは
ブラウザで表示したWebページのデータを一時的にパソコンに保存します。
次にアクセスした時に保存されたデータを表示させ、初回よりも表示速度を向上できます。

最初のサーバー応答時間を短縮
サーバーのスペック、サーバーOSの種類、利用ミドルウェアの種類や設定など、環境や状況によって確認すべき要素が多岐にわたります。現状のパフォーマンスやデータを調査し、影響の大きな要因を特定して修正します。問題の解決後も、サーバーの応答時間を継続的に計測する必要があります。
PHPのバージョンアップ
PHPバージョンを確認し、最新のバージョンにアップデートすることで、パフォーマンス向上が期待できます。PHPのバージョンアップの手順は、ご利用のレンタルサーバーによって異なります。
サーバーのグレードアップ
サーバーのプランを変更し、より高速で高性能なホスティングサービスを利用することで確実な効果が望めます。共用サーバーを利用している場合は、専用サーバーに変更することも改善につながります。
サーバーの性能については、各レンタルサーバーの公式HPなどで表示速度(サイトを表示させる速度)や転送量(受け入れられるアクセス量)などの仕様が確認できます。
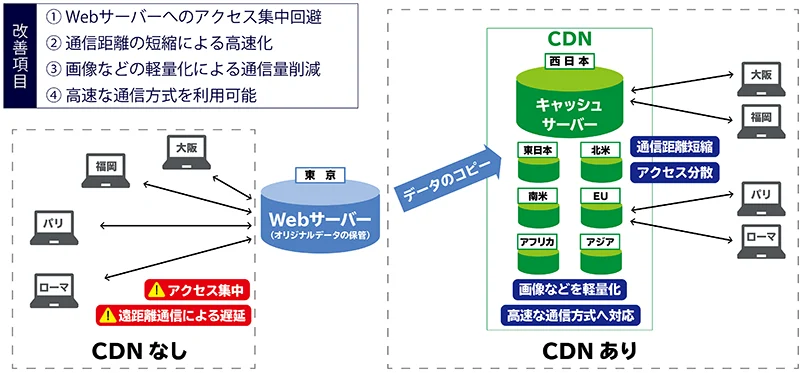
CDN(コンテンツデリバリーネットワーク)を導入
CDNによって大容量のWeb ページ・画像・動画などのコンテンツも、閲覧者の所在地により近いキャッシュサーバーから配信されることでページスピードの改善に役立ちます。

Google PageSpeed Insights(ページスピードインサイト)による改善のFAQ
ページスピード改善のポイントには何がありますか?
主要なポイントとして、画像の読み込みやHTML、CSS、JavaScriptの処理にかかる時間の短縮があります。そのほかに、サーバーの応答時間の短縮、キャッシュの設定、ネットの回線状況などがあります。
ページスピード改善が必要となる基準値はありますか?
googleが提供するgoogle PageSpeed Insights(ページスピードインサイト)やLighthouse(ライトハウス)で計測できるサイトパフォーマンススコアがあります。客観的な基準値として、89点以下で改善が必要、49点以下では悪いとされます。
ページスピード改善の効率的な手段はありますか。
google PageSpeed Insights(ページスピードインサイト)で改善項目と改善方法を調べ、短縮できる時間が大きい項目から対応することが効率的です。改善方法にはWebページの修正のほかに、サーバー設定やネットワーク関連の処置もあるため、エンジニアや専門業者への依頼が必要なケースもあります。
ページスピードに関するご依頼やご相談など、 お気軽にお問い合わせください

Webサイト構築・運用をご検討中の皆様へ
Webサイト構築サービス及び運用サービスをぜひご参照ください。



