表示が遅いWebサイトはユーザー体験を損ないますが、改善が必要か不必要かを体感で判断することは困難です。そのため、ツールによる客観的な計測や評価が役立ちます。
代表的なページスピードの計測・改善ツールをご紹介します。

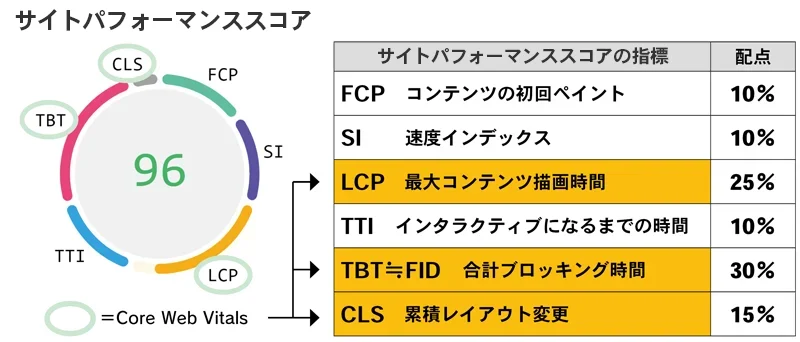
ページスピードの計測とサイトパフォーマンス
Webサイトのページスピードは、インターネット回線の速度やPC・スマートフォンの性能などで変わります。
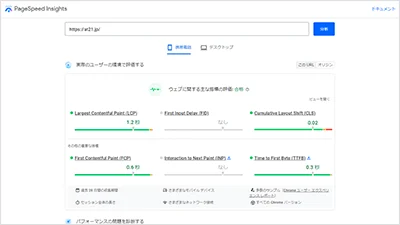
客観的な測定や評価が難しいため、GoogleはページスピードとUX(ユーザーエクスペリエンス)をサイトパフォーマンススコアとして点数化し、その計測ツールも提供しています。
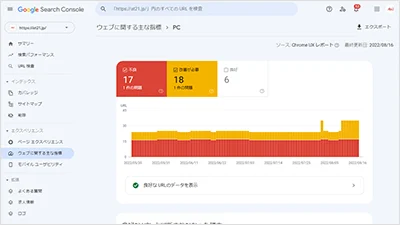
サイトパフォーマンススコアの6つの指標の内、LCP、TBT(FID)、CLSをCore Web Vitals(コアウェブバイタル)に指定しています。

ページスピード計測ツールの種類と特徴
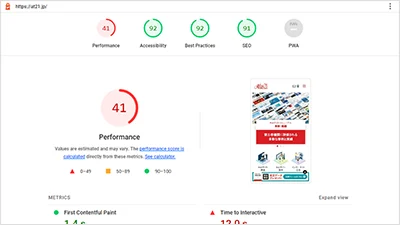
Googleが提供するページスピードの計測やサイトパフォーマンススコアの改善に役立つツールをご紹介します
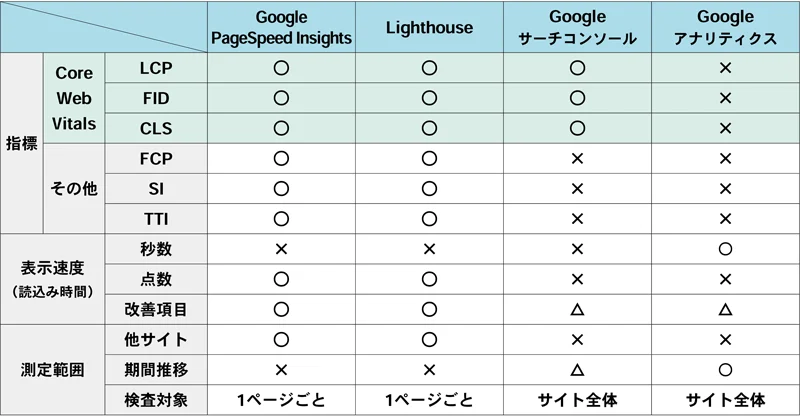
ページスピード計測ツールの機能一覧
ツールにより、計測できる指標が異なります。Google PageSpeed Insights(ページスピードインサイト)とLighthouse(ライトハウス)は、ページスピードの測定結果と合わせ、サイトパフォーマンスのために改善が必要な項目と改善方法が提示されます。

ページスピード計測ツールを活用したページスピードの計測・改善方法をご参照ください。
Google PageSpeed Insights(ページスピードインサイト)によるページスピード改善
ページスピードに関するご依頼やご相談など、 お気軽にお問い合わせください
ページスピード計測・改善ツールのFAQ
ページスピードを客観的に計測できるツールはありますか?
Google PageSpeed Insights(ページスピードインサイト)とLighthouse(ライトハウス)を利用することで、Googleが収集したデータを元にページスピードを計測できます。ネットの回線状況や端末の性能に左右されない客観的な数値で判断することができます。
ページスピードを改善できる便利なツールはありますか?
1つのツールで完全に対応できる万能ツールはありませんが、ページスピード改善に役立つ画像最適化ツールやhtml・CSS・JSのファイルサイズを軽くする自動圧縮ツールがあります。ページスピードが遅くなる原因は複数あるため、優先度の高い順に対処することが重要です。
ページスピードの改善方法を調べるツールはありますか?
google PageSpeed Insights(ページスピードインサイト)で改善のポイントや改善方法を調べることができます。ただし改善方法にはWebページの修正のほかに、サーバー設定や回線・ネットワークの対応もあるため、エンジニアや専門業者への依頼が必要なケースもあります。

Webサイト構築・運用をご検討中の皆様へ
Webサイト構築サービス及び運用サービスをぜひご参照ください。